How to use hidden Typeform fields in composer
Composer
25/7/2024 13:13
Introduction
To optimize the use of Typeform beyond the standard steps, it's essential to include additional information regarding the specific contact to which the results of a Typeform survey will be applied. I will demonstrate all the necessary steps to correctly construct Typeform links that can be displayed within contact data. The standard Typeform link typically appears like this: https://survey.typeform.com/to/abcdef. However, appending parameters such as '?name=Albert&email=albert@mail.com' to this link might cause the data to be lost in the webhook event. To ensure that this additional data is not lost, further configuration within the Typeform building platform is necessary.
Building Typeform survey
By default, Typeform does not allow any URL parameters, and we need to specify which parameters should be allowed. Additionally, the syntax differs—it is not standard query parameters, but we should use the fragment syntax like '#param1=value1¶m2=value2'. As you can see, the difference lies in just one character; we should use '#' instead of '?' to indicate the starting point of our query string. Don't worry; it will automatically be built in the share section of Typeform. Here are the steps to configure hidden fields:
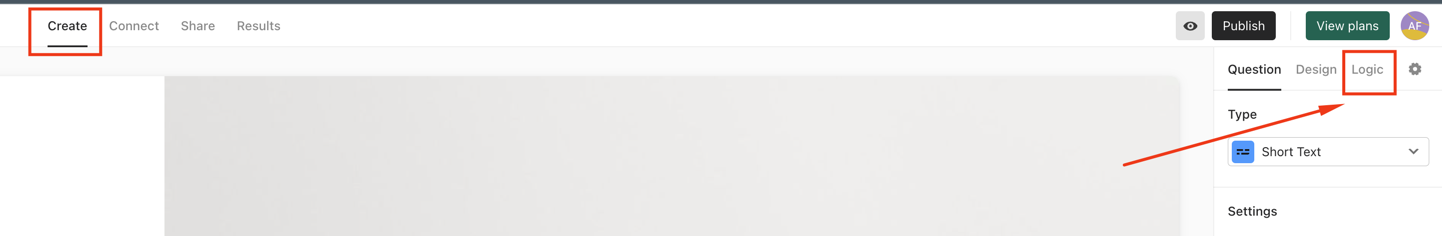
Go to the Create section and click the Logic button

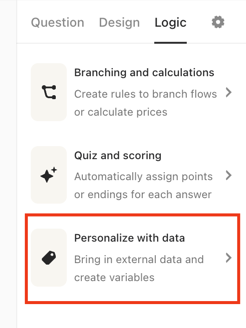
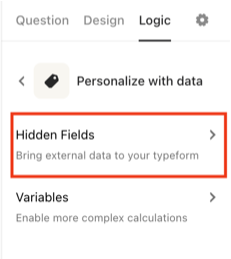
2. Click Personalize with data -> Hidden Fields


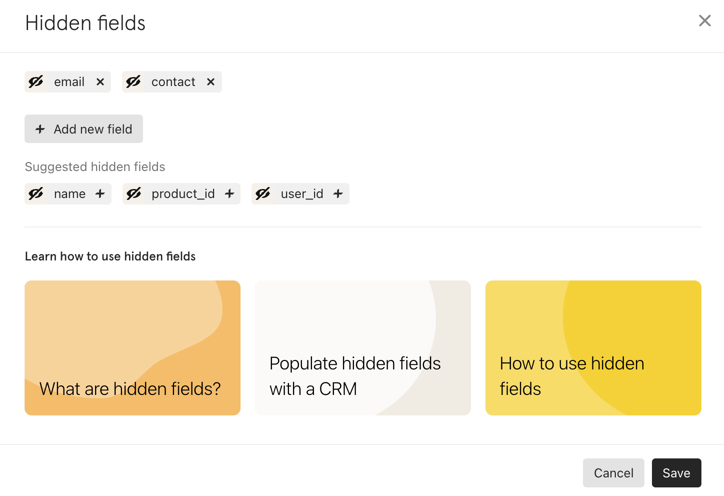
3. Here you can declare different parameters, but for survey assignment please use email or contact parameter.

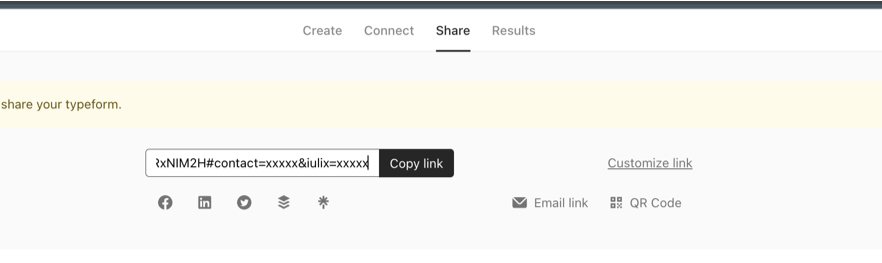
4. Once you add new hidden fields, just go to the share tab, and you will see your parameters build in Typeform URL

Before sending the link to someone, replace the "xxxxx" values with your specific information. Please note that the "contact" or "email" parameter is designed to assign that survey to a specific contact, while the other parameters will be recorded as a question-response pair.
Here's the priority order for contact assignment:
Email — hidden field
contact — hidden field (email)
Any Typeform step that includes an email-type answer
Utilization with Composer
Once we have properly constructed the Typeform survey, we can seamlessly integrate it into content creation. These surveys are particularly valuable in composing emails or letters, offering the ability to merge them with variables. By replacing the email parameter with the @contact.email variable, the value will automatically be substituted with the target contact's email or other variables such as first_name, phone_number, and more. A comprehensive list of variables is provided below the email or letter editor for your reference.
Here are some examples:
https://survey.typeform.com/to/sRxNIM2H#contact=@contact.email&source=nowCRM
https://survey.typeform.com/to/abcdef#email=@contact.email&author=Arthur&environment=test